
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



更新后的Device Mode(设备模式)(从Chrome 49开始)是现在“移动优先”开发工具的一个组成部分,并扩展了主要的DevTools 工具条。了解如何使用其控件来模拟各种设备或完全响应式。
Device Mode(设备模式)的屏幕模拟器测试你的网站的响应式布局。
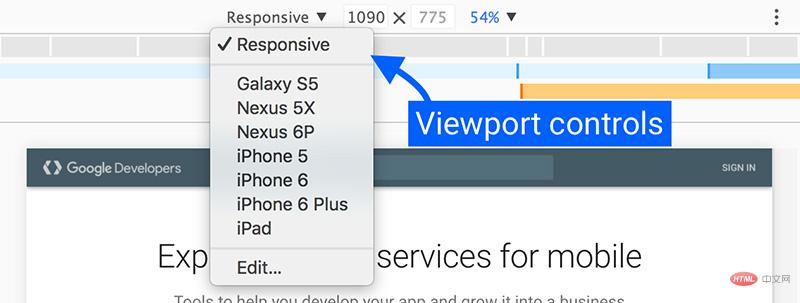
Viewport Controls(可视窗口控件)允许你针对各种设备测试您的网站,以及完全响应式。 它有两种模式:
Responsive(响应式) - 通过任意任何一个调节手柄自由调整可视窗口大小。Specific Device(指定设备) - 将可视窗口锁定在特定设备的确切可视窗口大小,并模拟某些设备特征。Responsive Mode(响应式模式)我们建议使用Responsive Mode(响应式模式)作为默认工作模式。在你网站和应用程序的开发期间使用它,并经常调整视口的大小,以创建一个自由的响应式设计,适应甚至未知和未来的设备类型。
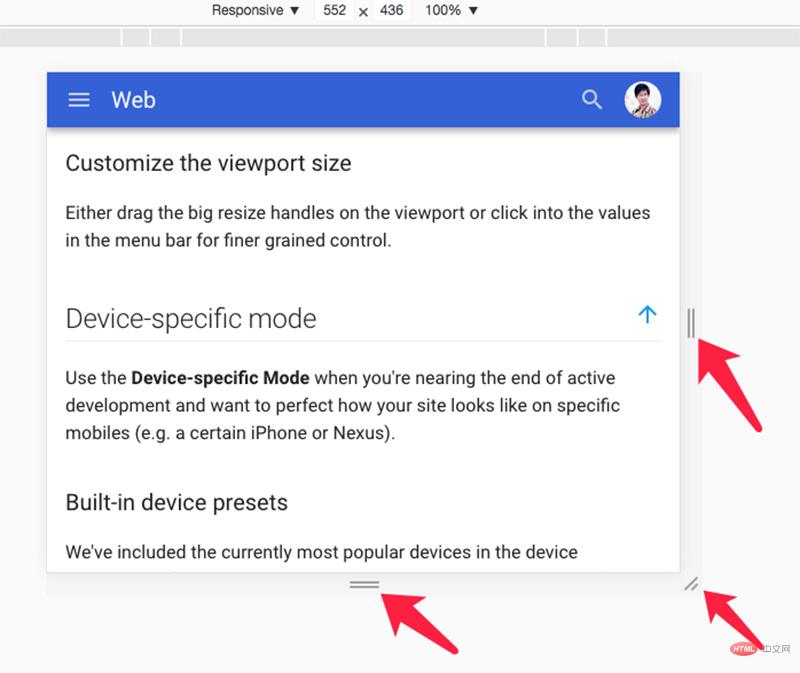
要充分利用响应式模式,请打开媒体查询栏。
拖动可视窗口上的调节手柄或单击菜单栏中的值来进行精细度的控制。

Specific Device Mode(指定设备模式)当你已经接近开发结束或者希望完善你的网站在特定手机(例如某个iPhone或Nexus)上的显示效果时,可以使用Specific Device Mode(指定设备模式),
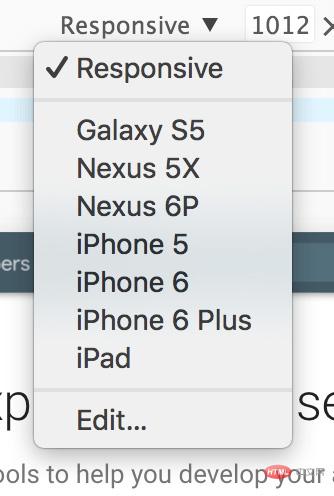
我们已在设备下拉列表中添加了当前最受欢迎的设备。选择设备后,每个预设自动配置某些设备的仿真特性:

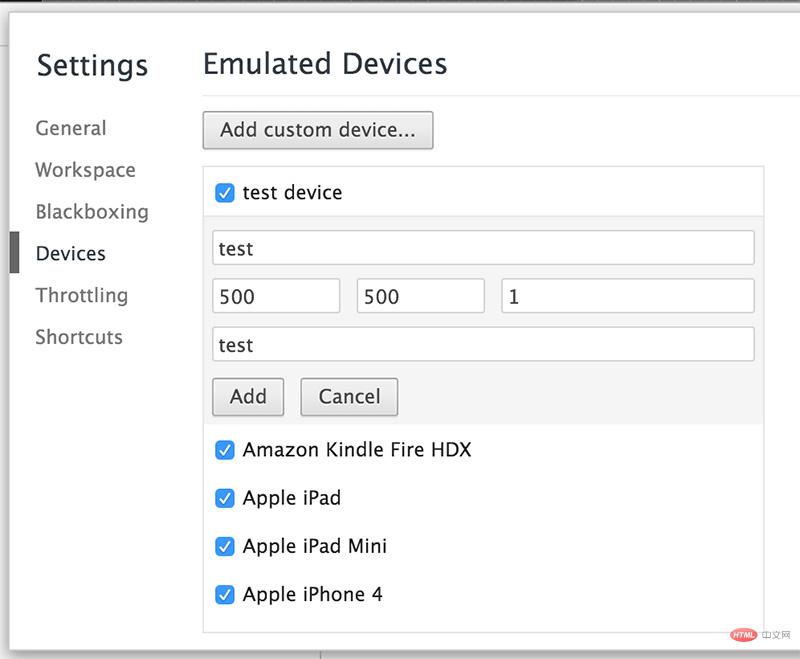
Device Mode(设备模式)提供了各种各样的设备进行模拟。如果你发现边缘情况或没有被预置的特定设备时,你可以添加自定义设备。
要添加自定义设备:
Settings(设置)。Devices(设备)选项卡。Add custom device(添加自定义设备)。Add(添加)。现在,你的自定义设备可以在Device(设备)下拉菜单中找到,并且使用了。


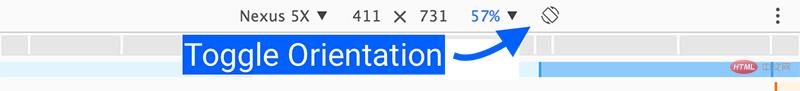
当模拟特定设备时,Device Mode(设备模式)工具栏显示一个附加控件,主要用于切换模拟设备的横向和纵向。
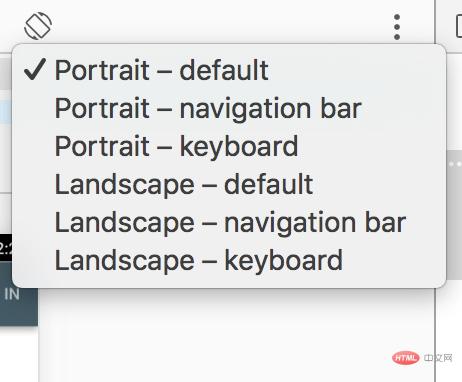
在所选设备上,控件不仅仅是定向切换。 对于受支持的设备(如Nexus 5X),您会看到一个下拉菜单,允许您模拟某些设备状态,例如:

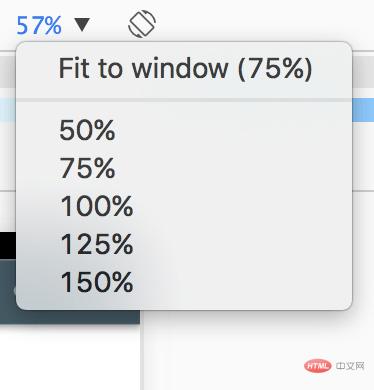
有时,你需要测试分辨率大于浏览器窗口中实际可用空间的设备。在这些情况下,缩放至合适选项就派上用场:
Fit to Window (适合至窗口) - 自动将缩放级别设置为最大可用空间。Explicit percentages(显式百分比) - 如果您想要测试图像上的DPI,显式百分比是有用的。
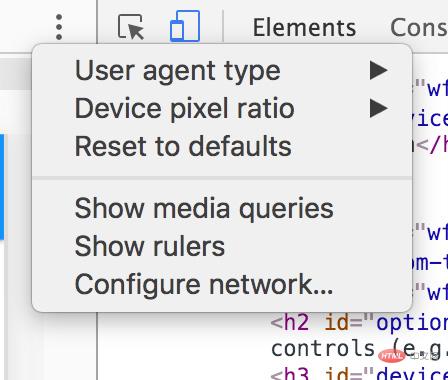
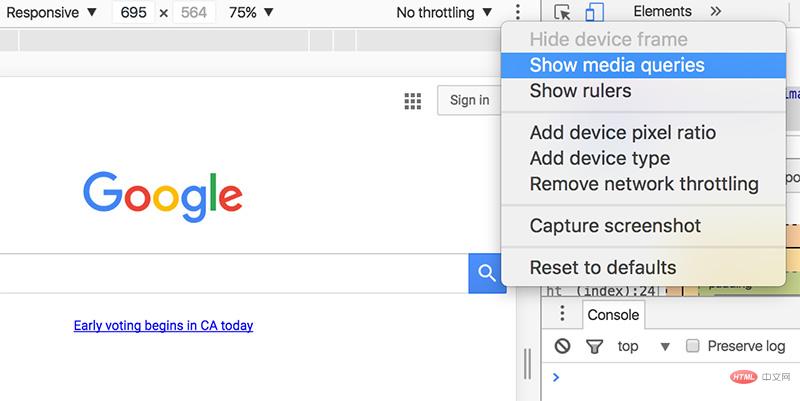
可以通过点击设备工具栏右侧的三个小点来更改或启用可选控件。当前可选项包括:

请继续阅读以了解有关具体选项的详情。
(愚人码头注:以下内容在最新版的Device Mode(设备模式)中有所更改)
User Agent Type(用户代理类型) 或Device Type(设备类型)设置让你更改设备的类型。 可能的值有:
Mobile(移动)Desktop(桌面)Desktop with touch(带触摸的桌面)更改此设置将影响移动视口和触摸事件模拟,并更改UA字符串。因此,如果您想为网站创建响应式的PC网站,并想要测试悬停效果,你应该从Responsive Mode(响应式模式)切换到“Desktop”。
提示:还可以在Network conditions(网络条件)抽屉式选项中设置用户代理。
如果您想在非Retina屏的机器上模拟Retina屏设备,或反过来,只需要调整Device pixel ratio(设备像素比)就可以了。Device pixel ratio(设备像素比)(DPR)是逻辑像素和物理像素之间的比率。具有Retina屏的设备,例如Nexus 6P,比常规设备具有更高的像素密度,它可以影响内容的视觉清晰度和视觉大小。
网上有一些关于Device pixel ratio(设备像素比)(DPR)的例子:
window.devicePixelRatio 属性。如果你有一个原生Retina显示,您会注意到,低 "Dots Per Inch" (DPI) 的资源看起来像素化,而较高DPI的资源是清晰的。为了在标准显示器上模拟这种效果,将DPR设置为2并通过比例缩放视口。2x的资源看起来依然清晰,而1x将看起来像素化。
媒体查询是响应式网页设计的一个重要组成部分。要查看媒体查询检查器,在三点菜单中点击Show Media queries(显示媒体查询)。
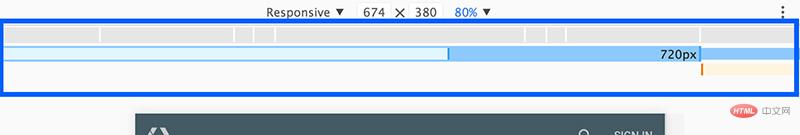
DevTools 会检测样式表中的媒体查询,并在顶部标尺中将其显示为彩色条。


媒体查询的颜色编码如下:
| 定位最大宽度的查询。 | |
| 定位范围内宽度的查询。 | |
| 定位最小宽度的查询。 |
点击一个媒体查询栏可以调整视口大小和目标屏幕尺寸的预览样式。
右键单击某一栏可以查看CSS中定义该媒体查询的位置并跳转到源代码中的定义。

切换此选项可在视口旁显示基于像素的标尺。
选择此选项将打开一个抽屉式面板,允许你更改网络相关行为:
Disk Cache(磁盘缓存):当DevTools处于开启状态,禁用Disk Cache(磁盘缓存),停止页面,并且它们的资源不会被浏览器缓存。Network Throttling(网络限制):阅读更多关于网络限制。User Agent(用户代理):允许您设置特定的UA(用户代理)字符串覆盖。
提示:您也可以从 主菜单 中打开Network conditions(网络条件)抽屉式面板。
Device Mode(设备模式)有一些局限性。
尽管有这些限制,Device Mode(设备模式)对于大多数任务都足够稳健。当你需要在真实设备上测试时,您可以使用远程调试获取更多信息。
推荐手册