
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



确保你的网站能够在Chrome和Android上正常运行后,你的工作并没有结束。即使Device Mode(设备模式)可以模拟一系列其他设备,如iPhone,我们鼓励你查看模拟其他浏览器的解决方案。
浏览器模拟器非常适合用来测试网站的响应能力,但他们无法模拟在真实移动浏览器上看到的API的差异,CSS支持,和某些特定行为。在实际设备的浏览器上运行来测试您的网站,以确保一切都如预期的那样运行。
Firefox有一个响应式设计视图,可以让你不局限于特定设备,反而是让你探索你的设计在常见的屏幕大小中是如何变化的,或者通过拖动边缘来设置或自己的视窗大小。
要模拟 Windows Phone 手机,请使用 Microsoft Edge 的内置模拟器。
由于Edge不具有传统兼容性,使用IE 11的模拟器 来模拟页面在旧版本的Internet Explorer中的外观。
设备仿真器和模拟器不仅模拟浏览器环境,而且模拟整个设备。它们对于测试那些需要操作系统集成的事情很有用,例如虚拟键盘的表单输入。
目前,没有办法在Android仿真器上安装Chrome。但是,您可以使用Android浏览器,Chromium 内核 和 Firefox for Android,我们将在本指南的后面部分介绍。Chromium 内核使用与Chrome相同的渲染引擎,但没有任何浏览器的特定功能。
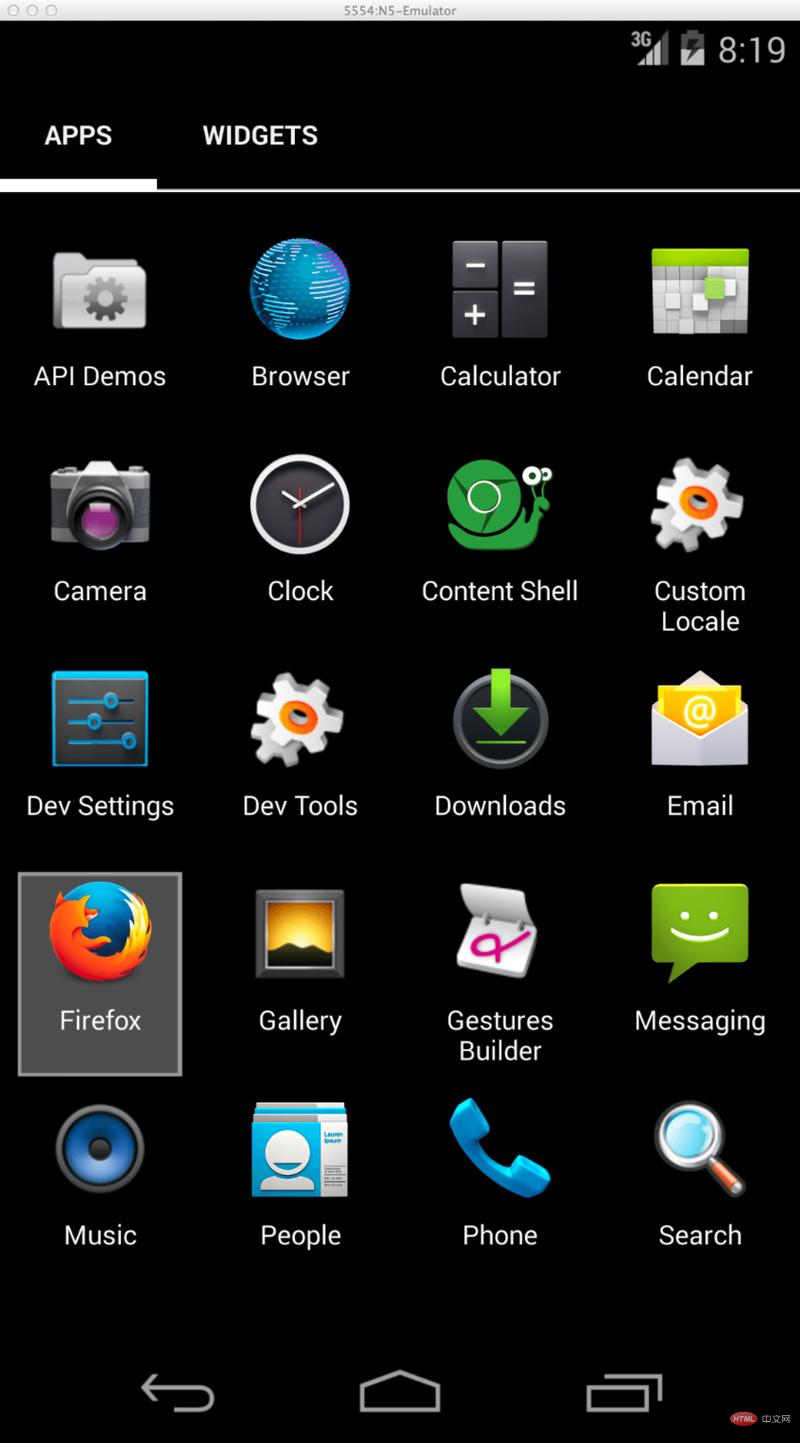
Android模拟器集成在Android SDK中,您需要从这里下载。然后按照说明设置虚拟设备,并启动仿真器。
一旦你的模拟器启动,点击浏览器图标,您就可以在Android老版本的浏览器上测试您的网站。

要为Android安装Chromium 内核, 需要开启模拟器并在命令提示符下运行以下命令:
git clone https://github.com/PaulKinlan/chromium-android-installer.git chmod u+x ./chromium-android-installer/\*.sh ./chromium-android-installer/install-chromeandroid.sh
现在,您可以使用Chromium内核测试你的网站了。

与Chromium内核类似,你可以下载一个APK来将Firefox安装到模拟器。
从中下载正确的.apk文件。
您可以将文件安装到打开的模拟器上或使用以下命令连接Android设备:
adb install <path to APK>/fennec-XX.X.XX.android-arm.apk

Mac OS X 的 Xcode 自带了 iOS模拟器,您可以在 App Store 中安装 Xcode。
完成后,通过Apple的文档了解如何使用模拟器。
Modern.IE虚拟机可以让你通过VirtualBox(或者VMWare)虚拟机来访问不同版本的IE浏览器。在下载页面选择一个虚拟机,下载对应的版本。

如果您不能使用模拟器,并且没有真实设备,那么基于云的模拟器将是一个不错的选择。基于云的模拟器区别实际设备和本地仿真器的一个重要优势是您可以为不同平台的网站自动执行单元测试。
推荐手册