
- 0133技术站
- 联系QQ:88526
- QQ交流群

- 微信公众号



定义
valign 属性规定 <tbody> 元素中的内容的垂直对齐方式。
HTML5 不支持 <tbody> valign 属性。请使用 CSS 代替。
语法
<tbody valign="top|middle|bottom|baseline">
属性值
● top:对内容进行上对齐。
● middle:对内容进行居中对齐(默认值)。
● bottom:对内容进行下对齐。
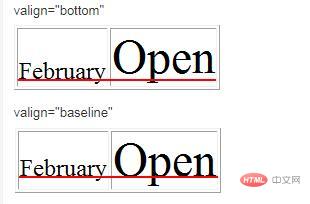
● baseline:与基线对齐。基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好。请看下面的图示。
当文本的字号不同时,bottom vs. baseline 图示:

浏览器支持
| 属性 | |||||
valign | 支持 | 支持 | 支持 | 支持 | 支持 |
所有主流浏览器都支持 valign 属性。
把 <tbody> 元素中的内容垂直对齐到底部:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>0133技术站(0133.cn)</title> </head> <body> <table border="1" width="50%" style="height:50%"> <tr> <th>商品</th> <th>价格</th> </tr> <tbody valign="bottom"> <tr> <td>T恤</td> <td>¥50.00</td> </tr> <tr> <td>夹克衫</td> <td>¥80.00</td> </tr> </tbody> </table> <p><b>注意:</b> HTML5 不支持 valign 属性,可以使用 CSS 代替。</p> </body> </html>
推荐手册