
- 0133技术站
- 联系QQ:88526
- QQ交流群

- 微信公众号



HTML canvas arcTo() 方法
定义和用法
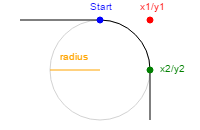
arcTo() 方法在画布上创建介于两个切线之间的弧/曲线。

提示:请使用 stroke() 方法在画布上绘制确切的弧。
JavaScript 语法:
context.arcTo(x1,y1,x2,y2,r);
浏览器支持
表格中的数字表示支持该方法的第一个浏览器版本号。
| 方法 |  |  |  |  |  |
|---|---|---|---|---|---|
| arcTo() | Yes | 9.0 | Yes | Yes | No |
参数值
| 参数 | 描述 |
|---|---|
| x1 | 两切线交点的横坐标。 |
| y1 | 两切线交点的纵坐标。 |
| x2 | 第二条切线上一点的横坐标。 |
| y2 | 第二条切线上一点的纵坐标。 |
| r | 弧的半径。 |
其中第一条线上的任意一点的横纵坐标为上一次点的位置,此示例中为 100,20。由 (x1,y1),(x2,y2),(100,20) 三点可确定两条直线的位置再由半径确定弧的位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20); //创建一个起点
ctx.lineTo(100,20); // 创建一个水平线
ctx.arcTo(150,20,150,70,50); // 创建一个弧
ctx.lineTo(150,120); // 继续垂直线
ctx.stroke(); //绘画
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
推荐手册