
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



HTML5 表单属性
HTML5 新的表单属性
HTML5中的<form> 和 <input>标签添加了几个新属性.
<form>新属性:
<input>新属性:
浏览器支持:
| 表单属性 |
|
|
|
|
|
| autocomplete | 8.0 | 3.5 | 9.5 | 3.0 | 4.0 |
| autofocus | No | No | 10.0 | 3.0 | 4.0 |
| form | No | No | 9.5 | No | No |
| form overrides | No | No | 10.5 | No | No |
| height and width | 8.0 | 3.5 | 9.5 | 3.0 | 4.0 |
| list | No | No | 9.5 | No | No |
| min, max and step | No | No | 9.5 | 3.0 | No |
| multiple | No | 3.5 | No | 3.0 | 4.0 |
| novalidate | No | No | No | No | No |
| pattern | No | No | 9.5 | 3.0 | No |
| placeholder | No | No | No | 3.0 | 3.0 |
| required | No | No | 9.5 | 3.0 | No |
autocomplete 属性
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能
注意:autocomplete 适用于 <form> 标签,以及以下类型的 <input> 标签:text, search, url, telephone, email, password, datepickers, range 以及 color
<form action="#" method="get" autocomplete="on"> 用户名:<input type="text" name="username" /><br /> 密码: <input type="password" name="password" /> <input type="submit" /> </form>
点击 "运行实例" 按钮查看在线实例
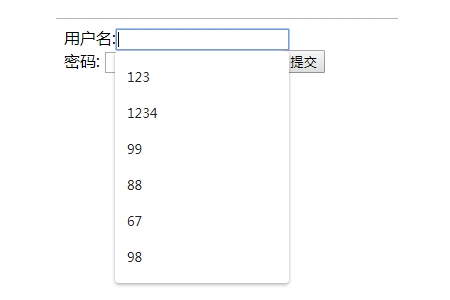
效果图:

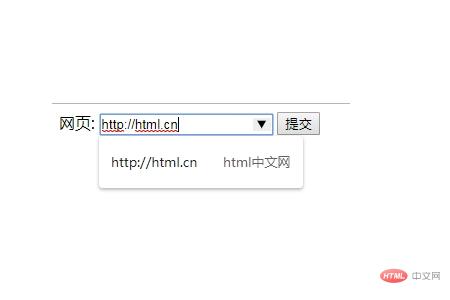
当用户在完成域中开始输入时,浏览器会在该域中显示所填写的选项
autofocus 属性
autofocus 属性规定在页面加载时,域自动地获得焦点
注意:autofocus 属性适用于所有 <input> 标签的类型。
<form action="#" method="get"> 用户名:<input type="text" name="username" autofocus="autofocus" /></br> 密码: <input type="password" name="password" /> <input type="submit" /> </form>
点击 "运行实例" 按钮查看在线实例
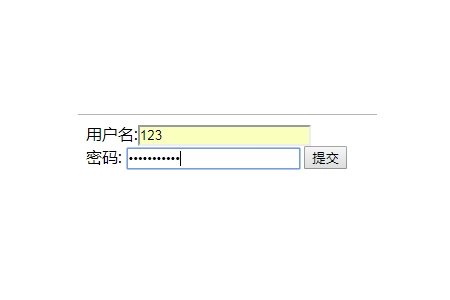
效果图:

form 属性
form 属性规定输入域所属的一个或多个表单。
注意:form 属性适用于所有 <input> 标签的类型,form 属性必须引用所属表单的 id
<form action="#" method="get" id="user_form"> 用户名:<input type="text" name="username" /> <input type="submit" /> </form> 密码: <input type="password" name="password" form="user_form" />
点击 "运行实例" 按钮查看在线实例
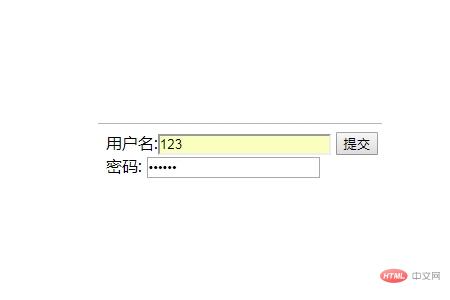
效果图:

注:下面的密码输入域虽然在 form 元素之外,但是仍然是表单的一部分。如果需要引用一个以上的表单,需使用空格分隔的列表
表单重写属性
表单重写属性允许重写 form 元素的某些属性设定
表单重写属性有:
formaction:会覆盖<form> 元素中的action属性
formenctype:重写表单的 enctype 属性
formmethod :重写表单的 method 属性
formnovalidate:重写表单的 novalidate 属性
formtarget :重写表单的 target 属性
注释:表单重写属性适用于以下类型的 <input> 标签:submit 和 image。
<!DOCTYPE HTML> <html> <body> <form action="#" method="get" id="user_form"> E-mail: <input type="email" name="userid" /><br /> <input type="submit" value="提交" /><br /> <input type="submit" formaction="#" value="提交" /><br /> <input type="submit" formnovalidate="true" value="不验证提交" /><br /> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
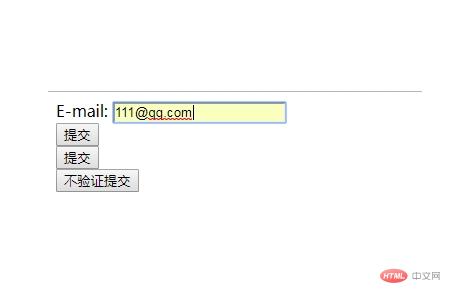
效果图:

注意:这些属性对于创建不同的提交按钮很有帮助。
height 和 width 属性
height 和 width 属性规定用于 image 类型的 input 标签的图像高度和宽度。
注意:height 和 width 属性只适用于 image 类型的 <input> 标签。
<!DOCTYPE HTML> <html> <body> <form action="#" method="get" id="user_form"> <input type="image" src="images/logo.png" width="100" height="50" /> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
效果图:

list 属性
list 属性规定输入域的 datalist。datalist 是输入域的选项列表。
注意:list 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email, date pickers, number, range 以及 color。
<!DOCTYPE HTML> <html> <body> <form action="#" method="get"> 网页: <input type="url" list="url_list" name="link" /> <datalist id="url_list"> <option label="0133技术站" value="http://0133.cn" /> <option label="php中文网" value="http://php.cn" /> </datalist> <input type="submit" /> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
效果图;

min、max 和 step 属性
min、max 和 step 属性用于为包含数字或日期的 input 类型规定限定(约束)
max: 属性规定输入域所允许的最大值
min :属性规定输入域所允许的最小值
step: 属性为输入域规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等)
注意:min、max 和 step 属性适用于以下类型的 <input> 标签:date pickers、number 以及 range。
<!DOCTYPE HTML> <html> <body> <form action="#" method="get"> Points: <input type="number" name="points" min="0" max="10" step="3" /> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
效果图:

multiple 属性
multiple 属性规定输入域中可选择多个值。
注释:multiple 属性适用于以下类型的 <input> 标签:email 和 file。
<!DOCTYPE HTML> <html> <body> <form action="#" method="get"> 选取图片: <input type="file" name="img" multiple="multiple" /> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
效果图:

novalidate 属性
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
注意:novalidate 属性适用于 <form> 以及以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, range 以及 color.
<!DOCTYPE HTML> <html> <body> <form action="#" method="get" novalidate="novalidate"> E-mail: <input type="email" name="user_email" /> <input type="submit" /> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
效果图:

注:当给email属性设置novalidate时在输入错误格式后不会提示可直接提交
pattern 属性
pattern 属性规定用于验证 input 域的模式(pattern)。
模式(pattern) 是正则表达式
注意:pattern 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email 以及 password。
<!DOCTYPE HTML>
<html>
<body>
<form action="#" method="get">
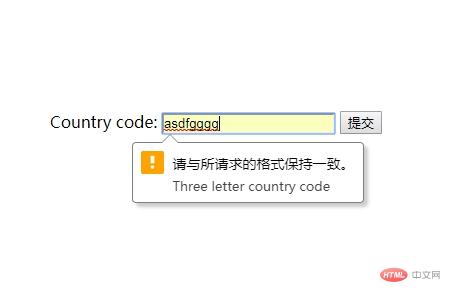
Country code: <input type="text" name="country_code" pattern="[A-z]{3}"
title="Three letter country code" />
<input type="submit" />
</form>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

placeholder 属性
placeholder 属性提供一种提示(hint),描述输入域所期待的值。
注意:placeholder 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email 以及 password。
提示(hint)会在输入域为空时显示出现,会在输入域获得焦点时消失:
<!DOCTYPE HTML> <html> <body> <form action="#" method="get"> 用户名:<input type="text" name="username" placeholder="请输入用户名" /> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
效果图:

required 属性
required 属性规定必须在提交之前填写输入域(不能为空)。
注意:required 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file
<!DOCTYPE HTML> <html> <body> <form action="#" method="get"> 用户名:<input type="text" name="username" required="required" /> <input type="submit"> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册