
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery serialize() 方法
定义和用法
serialize() 方法通过序列化表单值创建 URL 编码文本字符串。
您可以选择一个或多个表单元素(如输入和/或文本区),或表单元素本身。
序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中。
语法
$(selector).serialize()
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").text($("form").serialize());
});
});
</script>
</head>
<body>
<form action="">
第一个名称: <input type="text" name="FirstName" value="Mickey" /><br>
最后一个名称: <input type="text" name="LastName" value="Mouse" /><br>
</form>
<button>序列化表单值</button>
<div></div>点击 "运行实例" 按钮查看在线实例
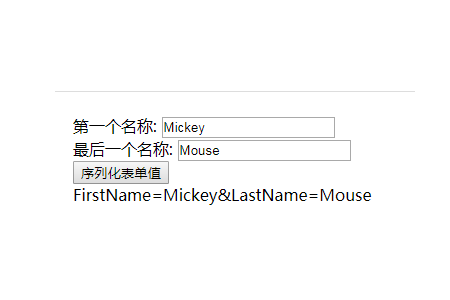
效果图:

推荐手册