
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery offsetParent() 方法
定义和用法
offsetParent() 方法返回第一个定位的祖先元素。
提示:通过 jQuery 或 CSS 的 position 属性(relative、absolute 或 fixed)对元素进行定位。
语法
$(selector).offsetParent()
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").offsetParent().css("background-color","pink");
});
});
</script>
</head>
<body>
<button>设置背景颜色</button>
<div style="border:1px solid black;width:400px;position:absolute;left:10px;top:50px">
<div style="border:1px solid black;margin:50px;background-color:yellow">
<p>点击按钮这一段的设置第一个定位的父元素的背景颜色。</p>
</div></div>点击 "运行实例" 按钮查看在线实例
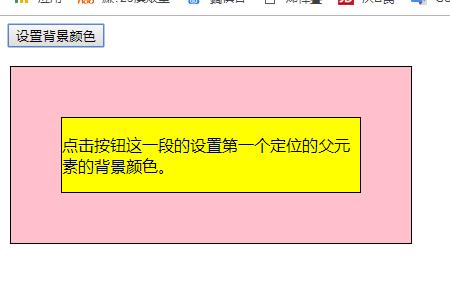
效果图:

推荐手册