
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery delay() 方法
定义和用法
delay() 方法对队列中的下一项的执行设置延迟。
语法
$(selector).delay(speed,queueName)
| 参数 | 描述 |
| speed | 可选。规定延迟的速度。可能的值:
|
| queueName | 可选。规定队列的名称。默认是 "fx",标准效果队列。 |
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").delay("slow").fadeIn();
$("#div2").delay("fast").fadeIn();
$("#div3").delay(2000).fadeIn();
});
});
</script>
</head>
<body>
<button>点击按钮,显示多个的 div 框。</button>
<br><br>
<div id="div1" style="width:90px;height:90px;display:none;background-color:pink;"></div><br>
<div id="div2" style="width:90px;height:90px;display:none;background-color:red;"></div><br>
<div id="div3" style="width:90px;height:90px;display:none;background-color:lightblue;"></div><br>点击 "运行实例" 按钮查看在线实例
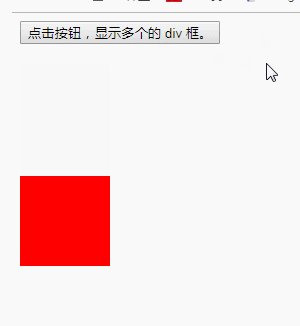
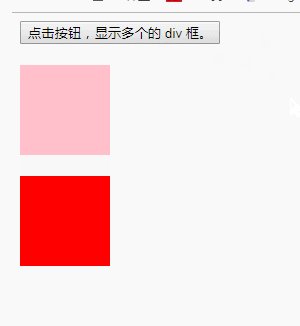
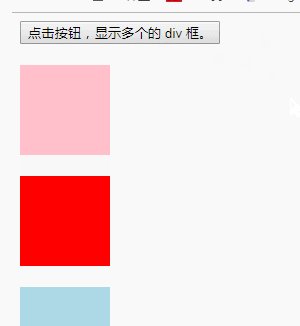
效果图:

推荐手册