
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery queue() 方法
定义和用法
queue() 方法显示被选元素上要执行的函数队列。
队列是一个或多个等待运行的函数。
queue() 方法通常与 dequeue() 方法一起使用。
一个元素可以有若干队列。大部分通常只有一个,"fx" 队列,即默认的 jQuery 队列。
语法
$(selector).queue(queueName)
| 参数 | 描述 |
| queueName | 可选。规定队列的名称。默认是 "fx",标准效果队列。 |
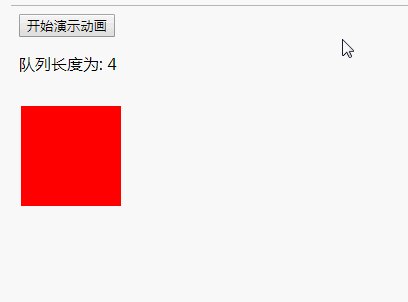
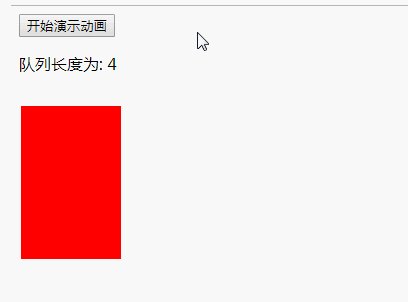
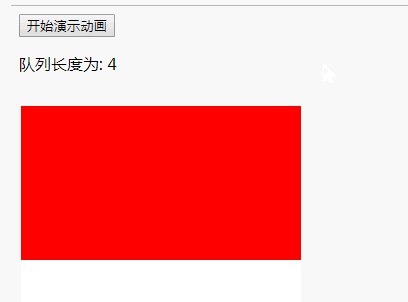
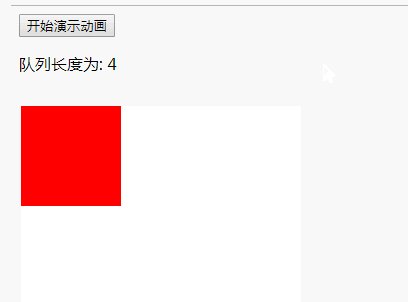
<script>
$(document).ready(function(){
$("button").click(function(){
var div = $("div");
div.animate({height:200},"slow");
div.animate({width:280},"slow");
div.animate({height:100},"slow");
div.animate({width:100},"slow");
$("span").text(div.queue().length);
});
});
</script>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册