
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery focus() 方法
定义和用法
当元素获得焦点时(当通过鼠标点击选中元素或通过 tab 键定位到元素时),发生 focus 事件。
focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数。
提示:该方法通常与 blur() 方法一起使用。
语法
触发被选元素的 focus 事件:
$(selector).focus()
添加函数到 focus 事件:
$(selector).focus(function)
| 参数 | 描述 |
| function | 可选。规定当 focus 事件发生时运行的函数 |
<script>
$(document).ready(function(){
$("input").focus(function(){
$("span").css("display","inline").fadeOut(2000);
});
});
</script>
<style>
span
{
display:none;
}
</style>
</head>
<body>
<input>
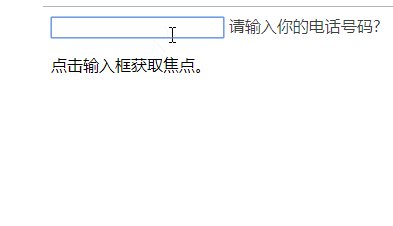
<span>请输入你的电话号码?</span>
<p>点击输入框获取焦点。</p>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册