
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery undelegate() 方法
定义和用法
undelegate() 方法移除一个或多个由 delegate() 方法添加的事件处理程序。
自 jQuery 版本 1.7 起,on() 和 off() 方法是添加和移除元素上的事件处理程序的首选方法。
语法
$(selector).undelegate(selector,event,function)
| 参数 | 描述 |
| selector | 可选。规定需要删除事件处理程序的选择器。 |
| event | 可选。规定需要删除处理函数的一个或多个事件类型。 |
| function | 可选。规定要删除的具体事件处理函数。 |
<script>
$(document).ready(function(){
$("body").delegate("p","click",function(){
$(this).slideToggle();
});
$("button").click(function(){
$("body").undelegate();
});
});
</script>
</head>
<body>
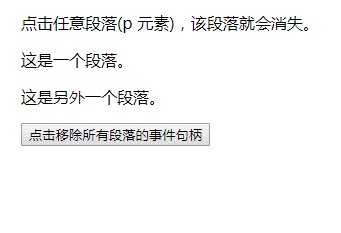
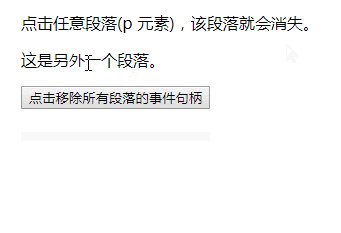
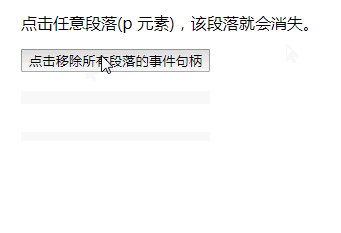
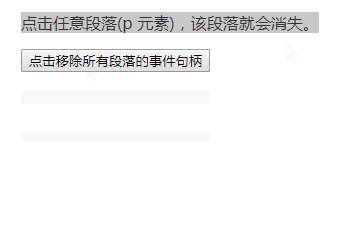
<p>点击任意段落(p 元素),该段落就会消失。</p>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<button>点击移除所有段落的事件句柄</button>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册