
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery removeProp() 方法
定义和用法
removeProp() 方法移除由 prop() 方法设置的属性。
注意:不要使用该方法来移除诸如 style、id 或 checked 之类的 HTML 属性。请使用 removeAttr() 方法代替。
语法
$(selector).removeProp(property)
| 参数 | 描述 |
| property | 规定要移除的属性的名称。 |
<script>
$(document).ready(function(){
$("button").click(function(){
var $x = $("div");
$x.prop("color","FF0000");
$x.append("color 属性值为: " + $x.prop("color"));
$x.removeProp("color");
$x.append("<br>现在 color 属性值为: " + $x.prop("color"));
});
});
</script>
</head>
<body>
<button>添加和删除属性</button>
<br><br>
<div></div>点击 "运行实例" 按钮查看在线实例
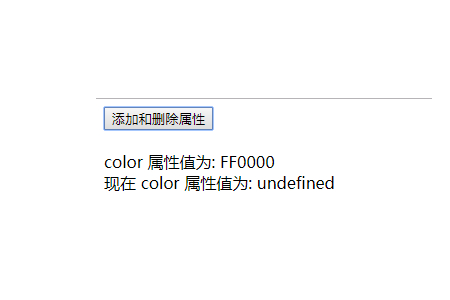
效果图:

推荐手册