
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery event.relatedTarget 属性
定义和用法
event.relatedTarget 属性返回当鼠标移动时哪个元素进入或退出。
语法
event.relatedTarget
| 参数 | 描述 |
| event | 必需。event 参数来自事件绑定函数。 |
<script>
$(document).ready(function(){
$("div,p").mouseenter(function(event){
$("#msg").html("关联的目标为: " + event.relatedTarget.nodeName);
});
});
</script>
</head>
<body>
<div style="height:100px;border:solid">这是一个 div 元素
<p style="background-color:pink">这是一个段落</p>
</div><br>
<div id="msg" />点击 "运行实例" 按钮查看在线实例
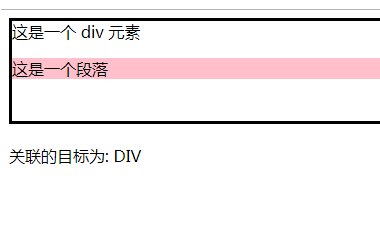
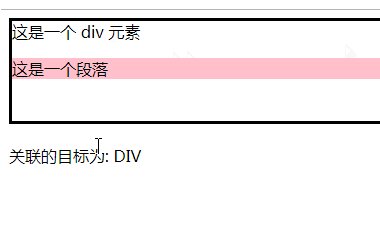
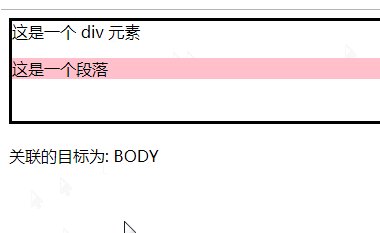
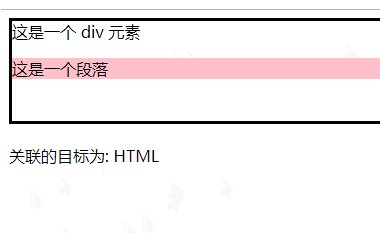
效果图:

推荐手册