
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery event.type 属性
定义和用法
event.type 属性返回哪种事件类型被触发。
语法
event.type
| 参数 | 描述 |
| event | 必需。event 参数来自事件绑定函数。 |
<script>
$(document).ready(function(){
$("p").on("click dblclick mouseover mouseout",function(event){
$("div").html("Event: " + event.type);
});
});
</script>
</head>
<body>
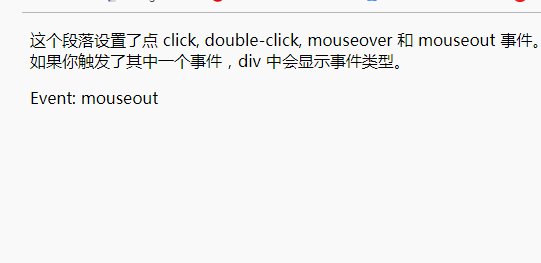
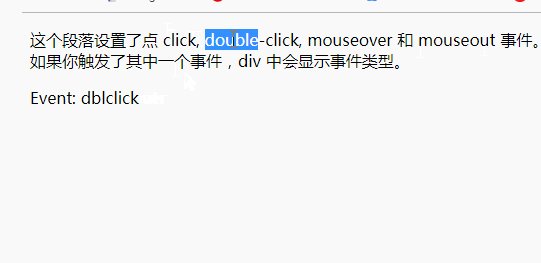
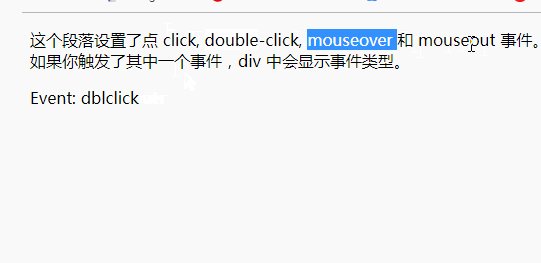
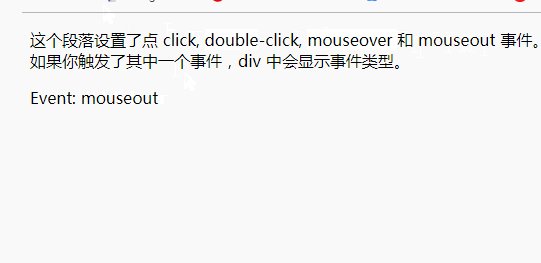
<p>这个段落设置了点 click, double-click, mouseover 和 mouseout 事件。<br>
如果你触发了其中一个事件,div 中会显示事件类型。</p>
<div />点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册