
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号


![jQuery [attribute=value] 选择器](https://ss.0133.cn/upload/study/001/000/003/5c66797feff1e566.jpg)
jQuery [attribute=value] 选择器
定义和用法
[attribute=value] 选择器选取带有指定属性和值的每个元素。
语法
$("[attribute=value]")| 参数 | 描述 |
| attribute | 必需。规定要查找的属性。 |
| value | 必需。规定要查找的值。 |
<script>
$(document).ready(function(){
$("[id=choose]").css("background-color","pink");
});
</script>
</head>
<body>
<div id="choose">
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
</div>
<p>这是一个段落</p>点击 "运行实例" 按钮查看在线实例
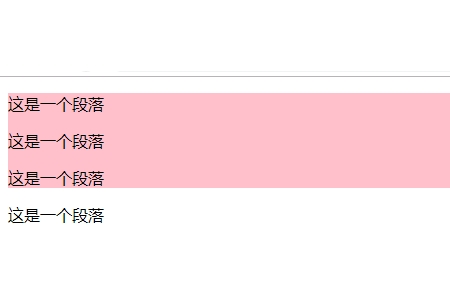
效果图:

推荐手册