
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery :header 选择器
定义和用法
:header 选择器选取所有标题元素 (<h1> - <h6>)。
语法
$(":header")<body>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(":header").css("background-color","pink");
});
</script>
</head>
<body>
<div style="border:1px solid;">
<p>只有一个段落</p>
</div><br>
<div style="border:1px solid;">
<span>这是 span 元素</span>
<p>唯一的段落</p>
</div>
<h1>0133技术站</h1>
<h2>0133技术站</h2>
<h3>0133技术站</h3>
</body>点击 "运行实例" 按钮查看在线实例
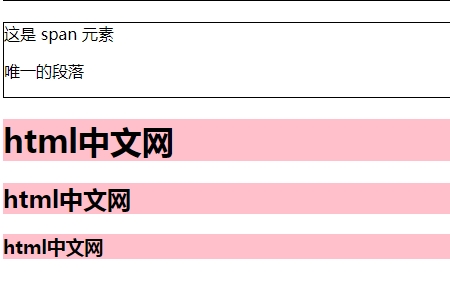
效果图:

推荐手册