
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery :checked 选择器
定义和用法
:checked 选择器选取所有选中的复选框或单选按钮。
语法
$(":checked")<script>
$(document).ready(function(){
$(":checked").wrap("<span style='background-color:pink' />");;
});
</script>
</head>
学科 <input type="text" name="user"><br>
数学
<input type="checkbox" name="subject" value="math"><br>
英语
<input type="checkbox" name="subject" value="English" checked="checked"><br>
语文
<input type="checkbox" name="subject" value="chinese"><br>
<input type="submit">点击 "运行实例" 按钮查看在线实例
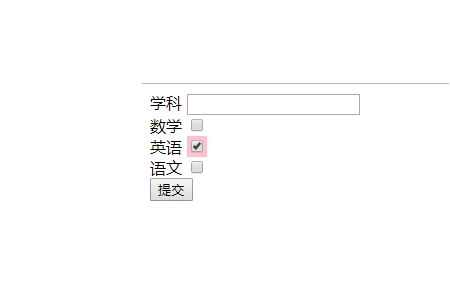
效果图:

推荐手册