
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery :last-child 选择器
定义和用法
:last-child 选择器选取属于其父元素的最后一个子元素。
提示:请使用 :first-child 选择器来选取属于其父元素的第一个子元素。
语法
$(":last-child")<body>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:last-child").css("background-color","pink");
});
</script>
</head>
<body>
<div style="border:1px solid;">
<p>div 中第一个段落。</p>
<p>div 中的最后一个段落。</p>
</div><br>点击 "运行实例" 按钮查看在线实例
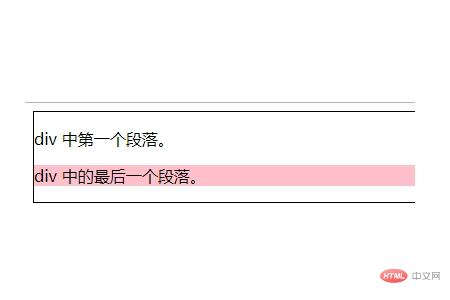
效果图:

推荐手册