
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery :parent 选择器
定义和用法
:parent 选择器选取所有包含子节点或文本节点的父元素。
:parent 与 :empty 相反。
需要注意的一件重要的事情是 :parent (和 :empty) 所涉及的子元素,包括文本节点。
语法
$(":parent")<body>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:parent").css("background-color","pink");
});
</script>
</head>
<body>
<p><span>p 元素中的 span 元素</span></p>
<p>这个 p 元素没有 span 元素</p>
<p style="width:100px;height:100px;border:1px solid #ccc"></p>
</body>点击 "运行实例" 按钮查看在线实例
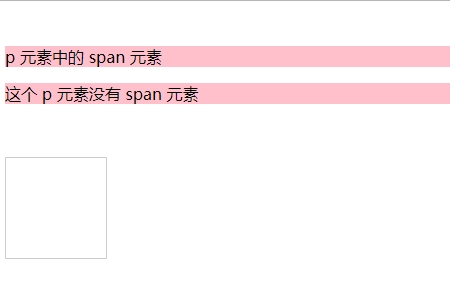
效果图:

推荐手册