
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery parent > child 选择器
定义和用法
("parent > child") 选择器选取指定元素的直接子元素的所有元素。
语法
("parent > child")| 参数 | 描述 |
| parent | 必需。规定要选取的父元素 |
| child | 必需。规定要选取的直接子元素(属于指定的父元素) |
<body>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div>span").css("background-color","pink");
});
</script>
</head>
<body>
<div style="border:1px solid;">
<p>只有一个段落</p>
</div><br>
<div style="border:1px solid;">
<span>这是 span 元素</span>
<p>唯一的段落</p>
</div>
</body>点击 "运行实例" 按钮查看在线实例
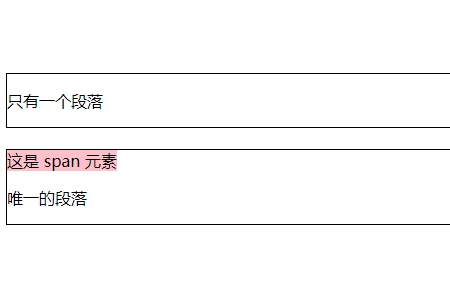
效果图:

推荐手册