
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery last() 方法
定义和用法
last() 方法返回被选元素的最后一个元素。
提示:如需返回第一个元素,请使用 first() 方法。
语法
$(selector).last()
<script>
$(document).ready(function(){
$("div p").last().css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<div style="border:1px solid black">
<p>这是div中的一个段落。</p>
<p>这是div中的一个段落。</p>
</div><br>
<div style="border:1px solid black">
<p>这是另一个div中的一个段落。</p>
<p>这是另一个div中的一个段落。</p>
</div>
<p>这也是一个段落。</p>点击 "运行实例" 按钮查看在线实例
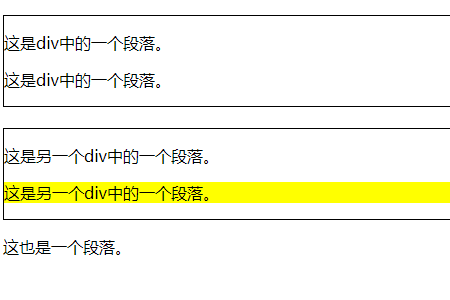
效果图:

推荐手册