
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



background-clip属性:
含义:
background-clip属性指定背景绘制区域
浏览器支持:
| 属性 |  |  |  |  |  |
|---|---|---|---|---|---|
| background-clip | 9.0 | 4.0 | 4.0 | 3.0 | 10.5 |
CSS语法:
background-clip: border-box|padding-box|content-box;
属性值:
| 值 | 说明 |
| border-box | 默认值。背景绘制在边框方框内(剪切成边框方框) |
| padding-box | 背景绘制在衬距方框内(剪切成衬距方框) |
| content-box | 背景绘制在内容方框内(剪切成内容方框) |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
border:3px dotted black;
width:360px;
padding:35px;
background: pink;
background-clip: padding-box;
}
</style>
</head>
<body>
<div>
<p>HTML中文网提供大量免费、原创、高清的HTML视频教程,并定期举行公益HTML培训!可边学习边在线修改示例代码,查看执行效果!HTML从入门到精通,一站式HTML自学平台</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
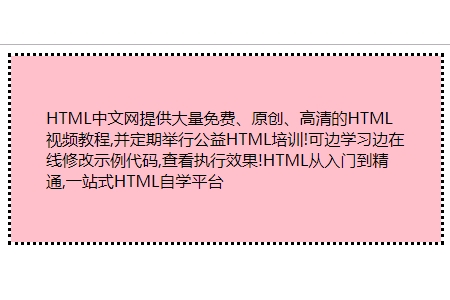
效果图:

推荐手册