
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



flex-direction属性
含义及用法:
flex-direction 属性规定灵活项目的方向
注意:如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用
| 默认值: | row |
| 继承: | 否 |
| 可动画化: | 否 |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.flexDirection="column-reverse" |
浏览器支持:
表格中的数字表示支持该属性的第一个浏览器的版本号。
紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本
| 属性 |  |  |  |  |  |
|---|---|---|---|---|---|
| flex-direction | 11.0 | 29.0 21.0 -webkit- | 28.0 18.0 -moz- | 9.0 6.1 -webkit- | 17.0 |
CSS 语法:
flex-direction: row|row-reverse|column|column-reverse|initial|inherit;
属性值:
| 值 | 描述 |
|---|---|
| row | 默认值。灵活的项目将水平显示,正如一个行一样 |
| row-reverse | 与 row 相同,但是以相反的顺序 |
| column | 灵活的项目将垂直显示,正如一个列一样 |
| column-reverse | 与 column 相同,但是以相反的顺序 |
| initial | 设置该属性为它的默认值。请参阅 initial |
| inherit | 从父元素继承该属性。请参阅 inherit |
#main {
width: 450px;
height: 300px;
border: 1px solid #ccc;
display: -webkit-flex;
display: flex;
flex-direction: row-reverse;
-webkit-flex-direction: row-reverse;
}
#main div {
width:50px;
}点击 "运行实例" 按钮查看在线实例
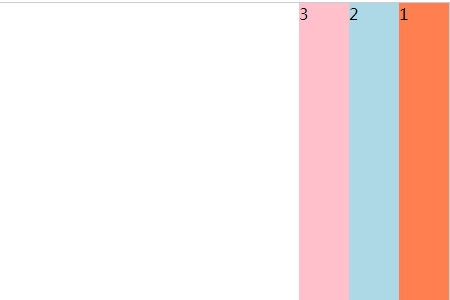
效果图:

推荐手册