
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



flex-shrink属性
含义及用法:
flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
注意:如果元素不是弹性盒对象的元素,则 flex-shrink 属性不起作用。
| 默认值: | 1 |
| 继承: | 否 |
| 可动画化: | 是 |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.flexShrink="5" |
浏览器支持:
表格中的数字表示支持该属性的第一个浏览器的版本号。
紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本
| 属性 |  |  |  |  |  |
|---|---|---|---|---|---|
| flex-shrink | 11.0 | 29.0 21.0 -webkit- | 28.0 18.0 -moz- | 9.0 6.1 -webkit- | 17.0 |
CSS 语法:
flex-shrink: number|initial|inherit;
属性值:
| 值 | 描述 |
| number | 一个数字,规定项目将相对于其他灵活的项目进行收缩的量。默认值是 1 |
| initial | 设置该属性为它的默认值。请参阅 initial |
| inherit | 从父元素继承该属性。请参阅 inherit |
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
display: flex;
}
#main div {
-webkit-flex-grow: 1; /* Safari 6.1+ */
-webkit-flex-shrink: 1; /* Safari 6.1+ */
-webkit-flex-basis: 100px; /* Safari 6.1+ */
flex-grow: 1;
flex-shrink: 1;
flex-basis: 100px;
}
#main div:nth-of-type(2) {
-webkit-flex-shrink: 3; /* Safari 6.1+ */
flex-shrink: 3;
}点击 "运行实例" 按钮查看在线实例
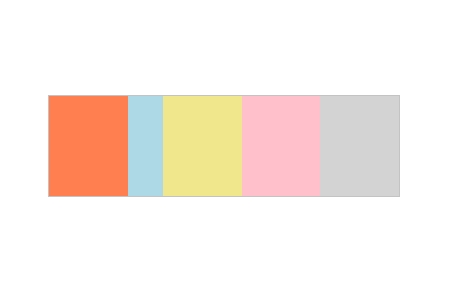
效果图:

推荐手册