
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



border-bottom-left-radius属性
含义:
border-bottom-left-radius 属性定义左下角边框的形状
浏览器支持:
表格中的数字表示支持该属性的第一个浏览器版本号。
紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号
| 属性 |  |  |  |  |  |
|---|---|---|---|---|---|
| border-bottom-left-radius | 9.0 | 5.0 4.0 -webkit- | 4.0 3.0 -moz- | 5.0 3.1 -webkit- | 10.5 |
CSS语法:
border-bottom-left-radius: length|% [length|%];
注意:border-right-radius属性的两个长度或百分比值定义了椭圆的四分之一外边框的边缘角落的形状。第一个值是水平半径,第二个是垂直半径。如果省略第二个值,它是从第一个复制。如果任一长度为零,角落里是方的,不圆润。水平半径的百分比是指边界框的宽度,而垂直半径的百分比是指边界框的高度。
属性值:
| 值 | 描述 |
| length | 定义右下角的形状 |
| % | 使用%定义右下角的形状 |
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:430px;
height:300px;
border: 3px solid pink;
border-bottom-left-radius:50%;
text-align: center;
line-height: 300px;
font-size: 20px;
}
</style>
</head>
<body>
<div>边框</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
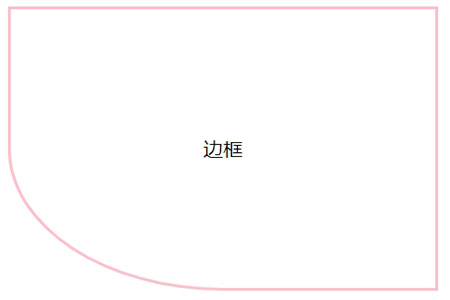
效果图:

推荐手册