
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



background-blend-mode属性
含义:
background-blend-mode 属性定义了背景层的混合模式(图片与颜色)。
浏览器支持:
| 属性 |  |  |  |  |  |
|---|---|---|---|---|---|
| background-blend-mode | 不支持 | 35.0 | 30.0 | 7.1 | 22.0 |
CSS语法:
background-blend-mode: normal|multiply|screen|overlay|darken|lighten|color-dodge|saturation|color|luminosity;
属性值:
| 值 | 描述 |
| normal | 默认值。设置正常的混合模式 |
| multiply | 正片叠底模式 |
| screen | 滤色模式 |
| overlay | 叠加模式 |
| darken | 变暗模式 |
| lighten | 变亮模式 |
| color-dodge | 颜色减淡模式 |
| saturation | 饱和度模式 |
| color | 颜色模式 |
| luminosity | 亮度模式 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{width:450px;
height:300px;
text-align: center;
line-height: 300px;
background-repeat: no-repeat;
background-image: linear-gradient(to right, #f44336 0%,white 100%);
background-blend-mode: color-dodge;}
</style>
<div>HTML中文网</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
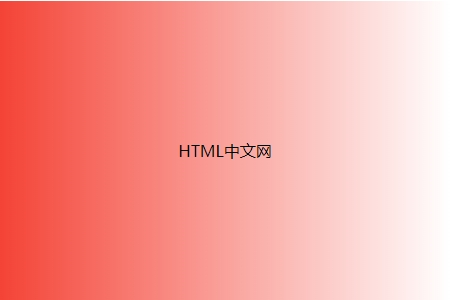
效果图:

推荐手册