
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



CSS Border(边框)
元素的边框 (border) 是围绕元素内容和内边距的一条线或者多条线
CSS border 属性允许设置元素边框的样式、宽度和颜色
边框样式
border-style属性用来定义边框的样式
border-style的值:
| 值 | 描述 |
| none | 默认无边框 |
| dotted | 定义一个点状边框 |
| dashed | 定义一个虚线边框 |
| solid | 定义实线边框 |
| double | 定义两个边框。 两个边框的宽度和 border-width 的值相同 |
| groove | 定义3D沟槽边框 |
| ridge: | 定义3D脊边框 |
| inset | 定义一个3D的嵌入边框 |
| outset | 定义一个3D突出边框 |
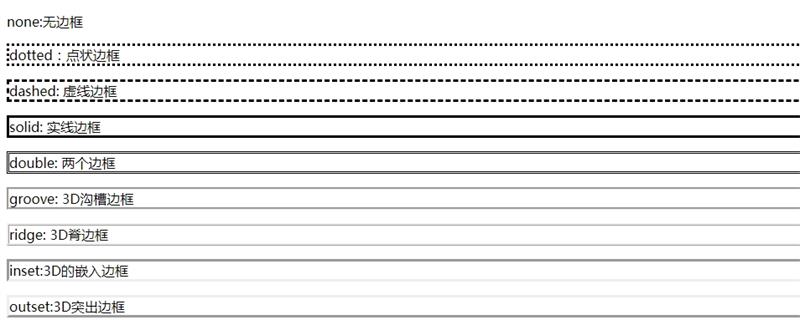
<p style="border-style:none;"> none:无边框 </p> <p style="border-style:dotted;"> dotted:点状边框 </p> <p style="border-style:dashed;"> dashed: 虚线边框 </p> <p style="border-style:solid;"> solid: 实线边框 </p> <p style="border-style:double;"> double: 两个边框 </p> <p style="border-style:groove;"> groove: 3D沟槽边框 </p> <p style="border-style:ridge;"> ridge: 3D脊边框 </p> <p style="border-style:inset;"> inset:3D的嵌入边框 </p> <p style="border-style:outset;"> outset:3D突出边框 </p>
点击 "运行实例" 按钮查看在线实例
效果图:

边框宽度
border-width 属性可以为边框指定宽度
指定宽度的两种方法:直接指定数值、或者关键字(thick、medium(默认值)、thin)
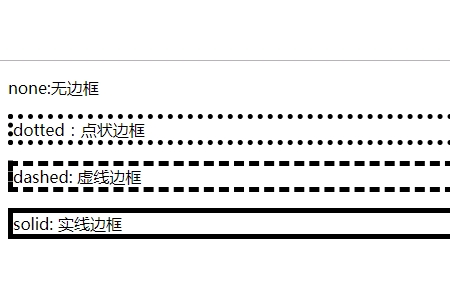
<p style="border-style:none;border-width: thick;"> none:无边框 </p> <p style="border-style:dotted;border-width: thick;"> dotted:点状边框 </p> <p style="border-style:dashed;border-width: thick;"> dashed: 虚线边框 </p> <p style="border-style:solid;border-width: thick;"> solid: 实线边框 </p>
点击 "运行实例" 按钮查看在线实例
效果图:

边框颜色:
border-color 属性可以设置边框的颜色,可以使用任何类型的颜色值
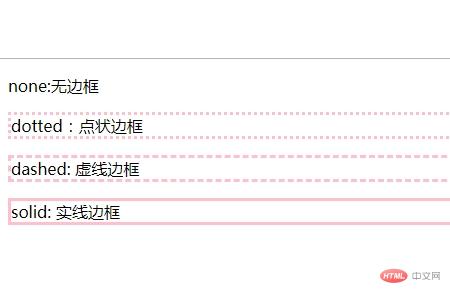
<p style="border-style:none;border-color:pink;"> none:无边框 </p> <p style="border-style:dotted;border-color:pink;"> dotted:点状边框 </p> <p style="border-style:dashed;border-color:pink;"> dashed: 虚线边框 </p> <p style="border-style:solid;border-color:pink;"> solid: 实线边框 </p>
点击 "运行实例" 按钮查看在线实例
效果图:

注意:如果未声明边框颜色,则与文本颜色相同;若元素中没有任何文本,则边框颜色就是其父元素的文本颜色
单独设置边框:
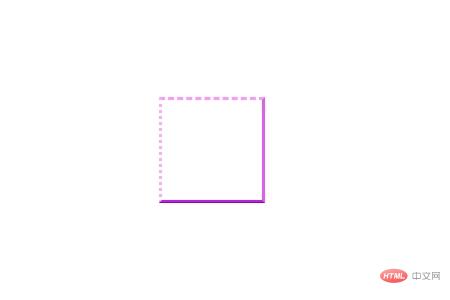
p{ width:100px;
height: 100px;
border-left-style: dotted;
border-top-style: dashed;
border-right-style:solid;
border-bottom-style:ridge;
border-left-color:#F9AFF1;
border-top-color:#FF97FE;
border-right-color:#E35CF1;
border-bottom-color:#C319F6;
}点击 "运行实例" 按钮查看在线实例
效果图:

CSS边框属性
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
推荐手册