
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



CSS 图像透明/不透明
使用CSS很容易创建透明的图像。
注意:CSS Opacity属性是W3C的CSS3建议的一部分
创建一个透明图像
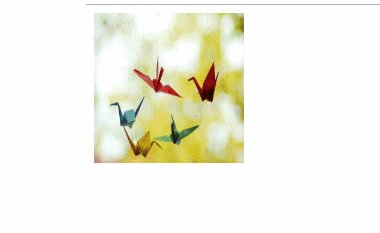
CSS3中的透明度属性是 opacity,可以通过opacity属性来设置图像的透明度
效果图:

注意:
IE9, Firefox, Chrome, Opera 和 Safari 使用属性 opacity 来设定透明度。opacity 属性能够设置的值从 0.0 到 1.0。值越小,越透明。
IE8 以及更早的版本使用滤镜 filter:alpha(opacity=x),x 能够取的值从 0 到 100。值越小,越透明。
图像的透明度:悬停效果
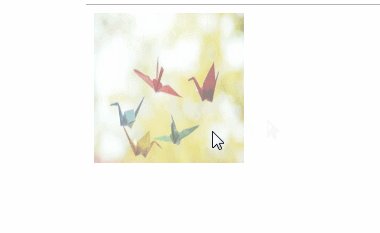
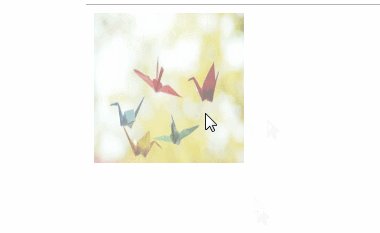
当鼠标移到图像上,图像透明度发生改变
效果图:

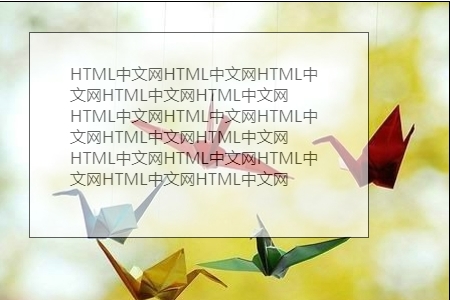
透明的盒子中的文字
.bg
{
width: 450px;
height: 300px;
background: url('images/22.jpg') no-repeat;
border: 1px solid black;
}
.text
{
width: 338px;
height: 204px;
margin:30px;
background-color: #ffffff;
border: 1px solid black;
opacity:0.6;
/* for IE */
filter:alpha(opacity=60);
}
.text p
{
margin: 30px 40px;
}
</style>
</head>
<body>
<div class="bg">
<div class="text">
<p>
HTML中文网HTML中文网HTML中文网HTML中文网HTML中文网
HTML中文网HTML中文网HTML中文网HTML中文网HTML中文网
HTML中文网HTML中文网HTML中文网HTML中文网HTML中文网
</p>
</div>
</div>点击 "运行实例" 按钮查看在线实例
效果图:

代码思路:
首先,创建一个 div 元素 (class="bg"),它有固定的高度和宽度、背景图像,以及边框。然后我们在第一个 div 内创建稍小的 div (class="text")用来放文本信息,它有固定的宽度、背景色和边框,并且它是透明的。
推荐手册