
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



s 属性
秒
1s = 1000ms
浅绿 = 支持
红色 = 不支持
粉色 = 部分支持
| IE | Firefox | Chrome | Safari | Opera | iOS Safari | Android Browser | Android Chrome |
|---|---|---|---|---|---|---|---|
| 6.0-8.0 | 2.0+ | 4.0+ | 3.1+ | 3.5+ | 3.2+ | 2.1+ | 18.0+ |
| 9.0+ |
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<style>
h1{font-size:16px;}
.test{position:absolute;left:8px;width:200px;height:100px;margin:0 5px;padding:10px;border:1px solid #ddd;background-color:#eee;color:#000;
-moz-transition-property:left;
-moz-transition-duration:.5s;
-moz-transition-timing-function:ease-in;
-webkit-transition-property:left;
-webkit-transition-duration:.5s;
-webkit-transition-timing-function:ease-in;
-o-transition-property:left;
-o-transition-duration:.5s;
-o-transition-timing-function:ease-in;
transition-property:left;
transition-duration:.5s;
transition-timing-function:ease-in;
}
.test:hover{left:100px;}
</style>
</head>
<body>
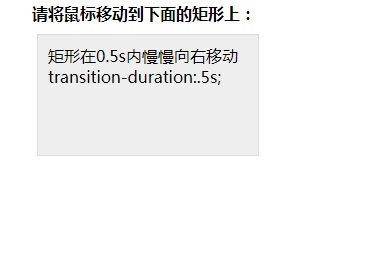
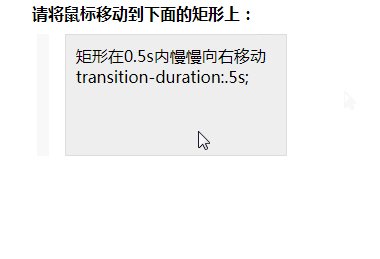
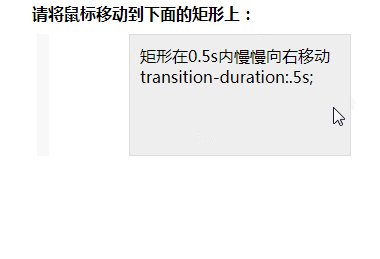
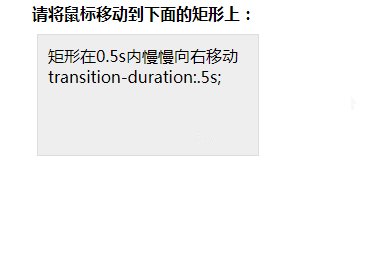
<h1>请将鼠标移动到下面的矩形上:</h1>
<div class="test">矩形在0.5s内慢慢向右移动<br />transition-duration:.5s;</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册