
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



CSS linear-gradient() 函数
定义与用法
linear-gradient() 函数用于创建一个线性渐变的 "图像"。
为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。
线性渐变实例

支持版本:CSS3
浏览器支持
表格中的数字表示支持该函数的第一个浏览器版本号。
"webkit" 或 "moz" 或 "o" 指定的数字为支持该函数的第一个版本号前缀。
| 函数 |  |  |  |  |  |
| linear-gradient() | 26.0 10.0 -webkit- | 10.0 | 16.0 3.6 -moz- | 6.1 5.1 -webkit- | 12.1 11.1 -o- |
CSS 语法
background: linear-gradient(direction, color-stop1, color-stop2, ...);
| 值 | 描述 |
| direction | 用角度值指定渐变的方向(或角度)。 |
| color-stop1, color-stop2,... | 用于指定渐变的起止颜色。 |
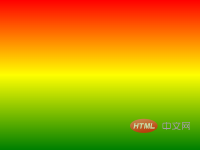
以下实例演示了从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(red,yellow,blue); /* Safari 5.1 to 6.0 */
background: -o-linear-gradient(red,yellow,blue); /* Opera 11.1 to 12.0 */
background: -moz-linear-gradient(red,yellow,blue); /* Firefox 3.6 to 15 */
background: linear-gradient(red,yellow,blue); /* 标准语法 (必须在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

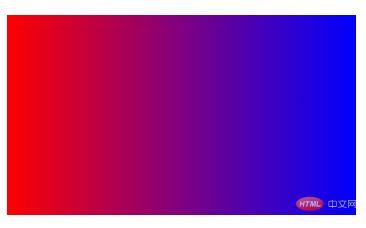
以下实例演示了从左侧开始的线性渐变,从红色开始,转为蓝色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

以下实例演示了从左上角到右下角的线性渐变:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

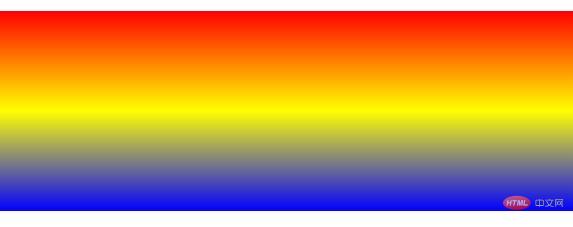
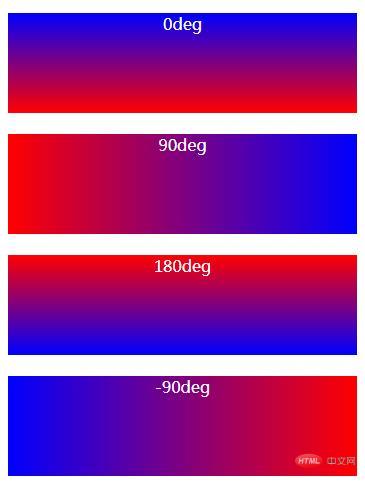
以下实例演示了线性渐变指定一个角度:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 100px;
background: -webkit-linear-gradient(0deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(0deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(0deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(0deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 100px;
background: -webkit-linear-gradient(90deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(90deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(90deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(90deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 100px;
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 100px;
background: -webkit-linear-gradient(-90deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(-90deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(-90deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(-90deg, red, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1" style="color:white;text-align:center;">0deg</div><br>
<div id="grad2" style="color:white;text-align:center;">90deg</div><br>
<div id="grad3" style="color:white;text-align:center;">180deg</div><br>
<div id="grad4" style="color:white;text-align:center;">-90deg</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

以下实例演示了多个终止色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 55px;
background: -webkit-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1" style="text-align:center;margin:auto;color:#888888;font-size:40px;font-weight:bold">
渐变背景
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

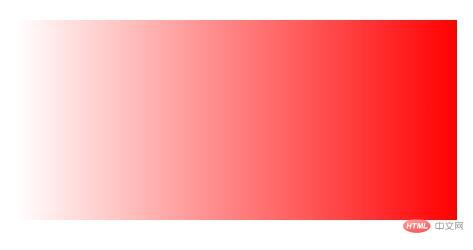
以下实例使用了透明度:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(left, rgba(255,0,0,0), rgba(255,0,0,1)); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1)); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1)); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册