
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号


![[attribute] 选择器](https://ss.0133.cn/upload/study/001/000/003/5c934f3b6964e221.jpg)
[attribute] 选择器
定义和用法
[attribute] 选择器用于选取带有指定属性的元素。
浏览器支持





所有主流浏览器都支持 [attribute]选择器。
注意: [attribute]在IE8中运行,必须声明 <!DOCTYPE>
选择所有带有target属性的 <a>元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
a[target]{
background-color:yellow;
}
</style>
</head>
<body>
<h3>具有target属性的链接将获得黄色背景:</h3>
<div>
<a href="#">php</a>
<a href="#" target="_blank">html</a>
<a href="#" target="_top">css</a>
</div>
<p>测试文本!</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
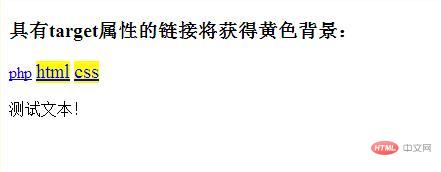
效果图:

推荐手册