
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



border-bottom属性
含义:
border-bottom缩写属性设置一个声明中所有底部边框属性
可以设置的属性分别(按顺序):border-bottom-width, border-bottom-style,和border-bottom-color.
如果上述值缺少一个没有关系,例如border-bottom:#FF0000;是允许的
浏览器支持:
| 属性 |  |  |  |  |  |
|---|---|---|---|---|---|
| border-bottom | 4.0 | 1.0 | 1.0 | 1.0 | 3.5 |
CSS语法:
border-bottom:border-bottom-width|border-bottom-style|border-bottom-color;
属性值:
| 值 | 描述 |
| border-bottom-width | 指定底部边框宽度 |
| border-bottom-style | 指定底部边框样式 |
| border-bottom-color | 指定底部边框颜色 |
| inherit | 指定border-bottom 属性值,应该从父元素继承 |
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:430px;
height:300px;
border: 3px solid #444;
border-bottom: 10px dotted pink;
text-align: center;
line-height: 300px;
font-size: 20px;
}
</style>
</head>
<body>
<div>边框</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
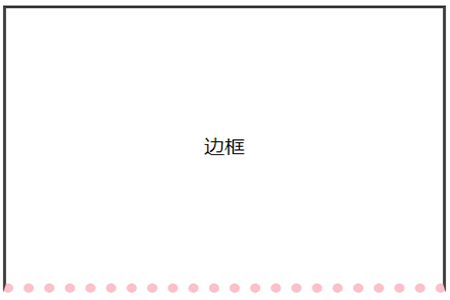
效果图:

推荐手册