
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



:lang 选择器
定义和用法
:lang 向带有指定 lang 属性开始的元素添加样式。
注意: 该lang 属性值必须是整个单词,即可是单独的,比如 lang="en",也可后跟连接符,比如 lang="en-us"。
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
| 选择器 |  |  |  |  |  |
| :lang | 4.0 | 8.0 | 2.0 | 3.1 | 9.6 |
注意: :lang 在IE8中运行,必须声明<!DOCTYPE>
选择带有以 "en" 开头的 lang 属性值的每个 <p> 元素,并设置其样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p:lang(en){
background-color:#66cdcc;
color:red;
}
</style>
</head>
<body>
<div>
<p>测试文本!</p>
<p lang="en">测试文本!</p>
<p lang="en-1">测试文本!</p>
<p lang="en-2">测试文本!</p>
<p>测试文本!</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
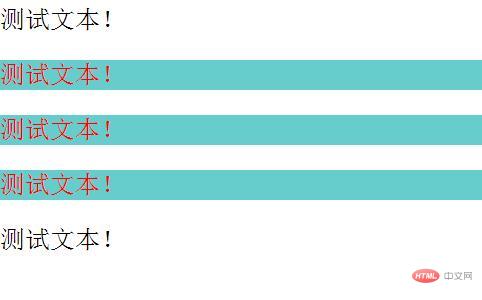
效果图:

推荐手册