
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



counters()
counters() = [ counters(name, string) | counters(name, string, list-style-type) ]{1,}
重复插入计数器。
counters()类似于重复使用了counter(),来看个示例
HTML:
<ol class="test"><li>Node<ol><li>Node</li><li>Node</li></ol></li><li>Node</li><li>Node</li></ol>
counters():
ol {
counter-reset: item;
}
li:before {
counter-increment: item;
content: counters(item, ".");
}counter():
.test2 {
counter-reset: item;
}
.test2 li {
counter-increment: item;
}
.test2 li:before {
content: counter(item)".";
}
.test2 li li {
counter-increment: subitem;
}
.test2 li li:before {
content: counter(item)"."counter(subitem);
}从上述代码可以看出,counters()适合使用在需要继承的章节上,而counter()更适合用在独立的计数场景上。
浅绿 = 支持
红色 = 不支持
粉色 = 部分支持
| IE | Firefox | Chrome | Safari | Opera | iOS Safari | Android Browser | Android Chrome |
|---|---|---|---|---|---|---|---|
| 6.0-7.0 | 2.0+ | 4.0+ | 3.1+ | 3.5+ | 3.2+ | 2.1+ | 18.0+ |
| 8.0+ |
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<style>
ol {
margin: 0;
padding: 0 0 0 2em;
list-style: none;
counter-reset: item;
}
li:before {
counter-increment: item;
content: counters(item, ".");
color: #f00;
}
</style>
</head>
<body>
<ol class="test">
<li>Node
<ol>
<li>Node
<ol>
<li>Node</li>
<li>Node</li>
<li>Node</li>
</ol>
</li>
<li>Node</li>
</ol>
</li>
<li>Node</li>
<li>Node</li>
</ol>
</body>
</html>点击 "运行实例" 按钮查看在线实例
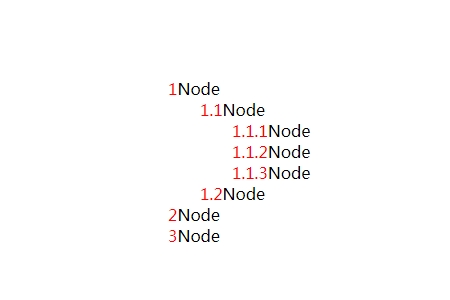
效果图:

推荐手册