
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



CSS 盒子模型
所有HTML元素都可以看作盒子,在CSS中,盒模型是用来在设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距,边框,内边距,和实际内容
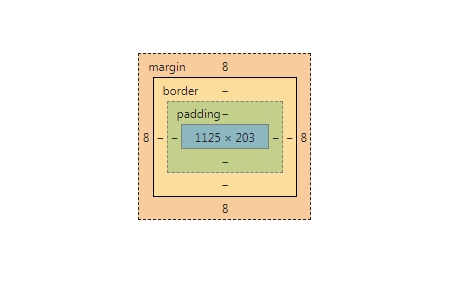
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素,如下图就是一个盒模型

各部分说明:
margin:外边距,清除边框外的区域,外边距是透明的
border:边框 , 围绕在内边距和内容外的边框
padding:内边距,清除内容周围的区域,内边距是透明的
content:内容,指盒子的内容,用于显示文本和图像
元素的高度与宽度
当指定一个CSS元素的宽度和高度时,我们设置的仅是内容区域的宽度和高度。要知道完全大小的元素还必须添加外边距,边框和内边距。
所以元素的总宽度与总高度的计算公式如下:
元素的总宽度=宽度+左外边距+右外边距+左边框+右边框+左内边距+右内边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+上外边距+下外边距+上边框+下边框+上内边距+下内边距
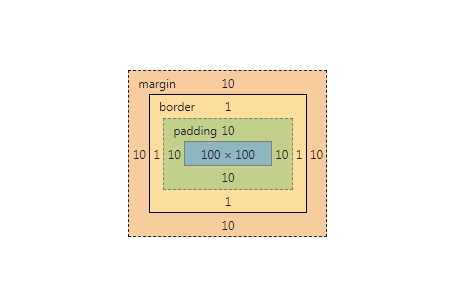
计算盒子的总宽与总高
div{
width:100px;
height: 100px;
border: 1px solid #ccc;
margin: 10px;
padding: 10px;
}点击 "运行实例" 按钮查看在线实例

总宽度=10+10+1+1+10+10+100=142px
总高度=10+10+1+1+10+10+100=142px
浏览器兼容性:
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规
范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异
模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将
内边距或外边距添加到元素的父元素和子元素
推荐手册