
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



:checked 选择器
定义和用法:
:checked 选择器匹配每个选中的输入元素(仅适用于单选按钮或复选框)。
浏览器支持:
| 选择器 |  |  |  |  |  |
| :checked | 9.0 | 3.5 | 9.6 | 4.0 | 3.2 |
CSS语法:
:checked{
CSS语法;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
input:checked{
opacity: 0.3;
}
</style>
</head>
<body>
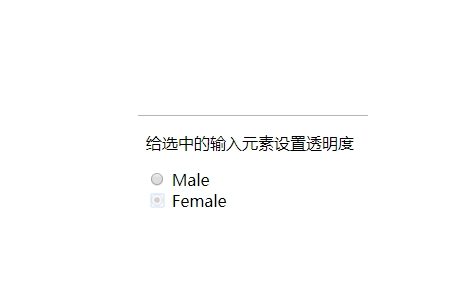
<p>给选中的输入元素设置透明度</p>
<input type="radio" checked="checked" value="male" name="gender" /> Male<br>
<input type="radio" value="female" name="gender" /> Female<br>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册