
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



:first-of-type 选择器
定义和用法
:first-of-type选择器匹配元素其父级是特定类型的第一个子元素。
提示: 和:nth-of-type(1)是一个意思。
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
| 选择器 |  |  |  |  |  |
| :first-of-type | 4.0 | 9.0 | 3.5 | 3.2 | 9.6 |
指定父元素的首个 p 元素的背景色:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{
font-size: 20px;
}
p:first-of-type{
background-color:#f79578;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>这是第一个段落。</p>
<p>这是第二个段落。</p>
<p>这是第三个段落。</p>
<p>这是第四个段落。</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
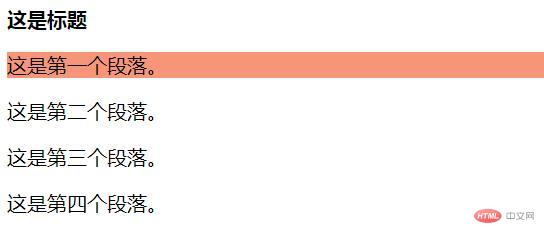
效果图:

推荐手册