
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



border-bottom-width属性
含义:
border-bottom-width属性设置元素的底部边框宽度
浏览器支持:
表格中的数字表示支持该属性的第一个浏览器版本号
| 属性 |  |  |  |  |  |
|---|---|---|---|---|---|
| border-bottom-width | 4.0 | 1.0 | 1.0 | 1.0 | 3.5 |
CSS语法:
border-bottom-width:thin|medium|thick |length|inherit ;
属性值:
| 值 | 描述 |
| thin | 定义细的下边框 |
| medium | 默认值。定义中等的下边框 |
| thick | 定义粗的下边框 |
| length | 允许您自定义下边框的宽度 |
| inherit | 规定应该从父元素继承边框宽度 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.thin {border:1px solid #ccc;border-bottom-width:thin;}
p.thick {border:1px solid #ccc;border-bottom-width:thick;}
p.length {border:1px solid #ccc;border-bottom-width:10px;}
</style>
</head>
<body>
<p class="thin">细边框</p>
<p class="thick">粗边框</p>
<p class="length">自定义</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
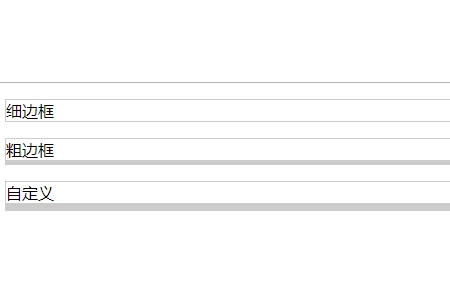
效果图:

推荐手册