
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



CSS list-style-position属性
属性定义及使用说明
list-style-position属性指示如何相对于对象的内容绘制列表项标记。

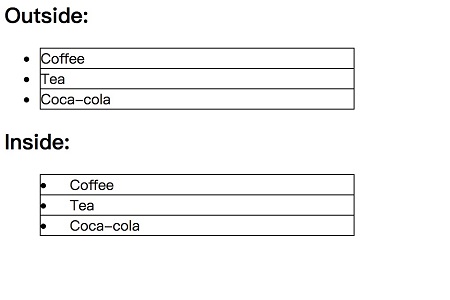
运行实例
<h2>Outside:</h2> <ul style="list-style-position:outside;width:25%;"> <li style="border:1px solid #000000">Coffee</li> <li style="border:1px solid #000000;border-top:0">Tea</li> <li style="border:1px solid #000000;border-top:0">Coca-cola</li> </ul> <h2>Inside:</h2> <ul style="list-style-position:inside;width:25%;"> <li style="border:1px solid #000000;">Coffee</li> <li style="border:1px solid #000000;border-top:0;">Tea</li> <li style="border:1px solid #000000;border-top:0;">Coca-cola</li> </ul>
点击 "运行实例" 按钮查看在线实例
| 默认值: | outside |
| 继承: | yes |
| 版本: | CSS1 |
| JavaScript 语法: | object.style.listStylePosition="inside" |
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
| 属性 |  |  |  |  |  |
| list-style-position | 1.0 | 4.0 | 1.0 | 1.0 | 3.5 |
属性值
| 值 | 描述 |
| inside | 列表项目标记放置在文本以内,且环绕文本根据标记对齐。 |
| outside | 默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。 |
| inherit | 规定应该从父元素继承 list-style-position 属性的值。 |
规定列表中列表项目标记的位置:
推荐手册