
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



:last-child 选择器
定义和用法:
:last-child选择器用来匹配父元素中最后一个子元素。
提示: p:last-child等同于p:nth-last-child(1)。
浏览器支持:
| 选择器 |  |  |  |  |  |
| :last-child | 9.0 | 3.5 | 9.6 | 4.0 | 3.2 |
CSS语法:
:last-child
{
CSS语法;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p:last-child
{
background:pink;
}
</style>
</head>
<body>
<p>第一个元素</p>
<p>最后一个元素</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
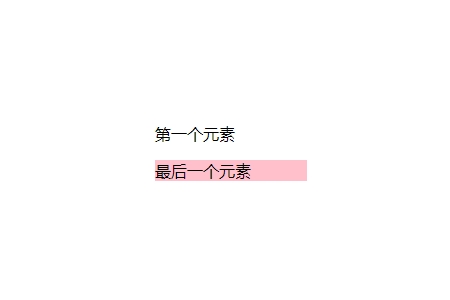
效果图:

推荐手册