
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号


![[attribute=value] 选择器](https://ss.0133.cn/upload/study/001/000/003/5c934f8e59b64194.jpg)
[attribute=value] 选择器
定义和用法
[attribute=value] 选择器用于选择指定了属性和值的元素。
浏览器支持





所有主流浏览器都支持[attribute=value]选择器。
注意: [attribute=value] 在IE8中运行,必须声明 <!DOCTYPE>
选择所有使用target="_blank"的a元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
a{
font-size: 25px;
color: #000000;
}
a[target=_blank]{
background-color:yellow;
}
</style>
</head>
<body>
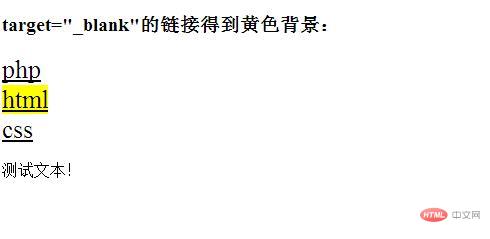
<h3>target="_blank"的链接得到黄色背景:</h3>
<div>
<a href="#">php</a><br />
<a href="#" target="_blank">html</a><br />
<a href="#" target="_top">css</a><br />
</div>
<p>测试文本!</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册